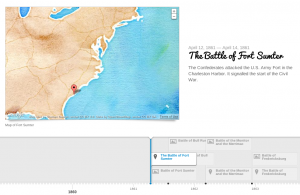
 Fourth graders at Chamberlayne Elementary are currently studying the Civil War. There are a lot of people, places, and battles they have to remember, and making a timeline helps keep everything in perspective. My supervisor, Tom Woodward, just told me about a cool webtool, TimelineJS, that can create a timeline from a Google spreadsheet. So I decided to try it out with the fourth graders today. First I set up a Google Spreadsheet for each class using the template found on the website. Then the students choose a partner to work with, and we generated a list of people, events, and battles from the Civil War. Each team selected one topic and conducted some very quick research. They also found a picture and made a Google Map to embed in the timeline. They were assigned rows on the spreadsheet corresponding to their student numbers (it doesn’t matter if the events are listed in order on the spreadsheet… the webtool sorts it all out). They entered the information into the correct columns and copied/pasted the link to the picture or map. It was a great example of crowdsourcing because in just a few minutes we had collected enough information to make a timeline about the Civil War without having to enter all the data individually. What’s really cool is, each student can use the same data to create their own customized timeline. All they need to do is copy the document link into the TimelineJS Embed Generator, choose the font and style they like, and press a button! I have some samples I created as well as the student projects linked here.
Fourth graders at Chamberlayne Elementary are currently studying the Civil War. There are a lot of people, places, and battles they have to remember, and making a timeline helps keep everything in perspective. My supervisor, Tom Woodward, just told me about a cool webtool, TimelineJS, that can create a timeline from a Google spreadsheet. So I decided to try it out with the fourth graders today. First I set up a Google Spreadsheet for each class using the template found on the website. Then the students choose a partner to work with, and we generated a list of people, events, and battles from the Civil War. Each team selected one topic and conducted some very quick research. They also found a picture and made a Google Map to embed in the timeline. They were assigned rows on the spreadsheet corresponding to their student numbers (it doesn’t matter if the events are listed in order on the spreadsheet… the webtool sorts it all out). They entered the information into the correct columns and copied/pasted the link to the picture or map. It was a great example of crowdsourcing because in just a few minutes we had collected enough information to make a timeline about the Civil War without having to enter all the data individually. What’s really cool is, each student can use the same data to create their own customized timeline. All they need to do is copy the document link into the TimelineJS Embed Generator, choose the font and style they like, and press a button! I have some samples I created as well as the student projects linked here.


