 First graders at Pemberton Elementary have been learning about two famous Virginians Maggie Walker and Arthur Ashe (SOL1.3d,e), and they have been learning how to conduct research (SOL1.14). So today, students in Ms. Hutton’s class researched Maggie Walker and shared their findings using ABCYa! StoryMaker. I showed them how to use the microphone feature on Google to ask any questions they had about Maggie Walker. It was great listening to all their curious questions! One student’s question even led to an interesting discovery for all of us. He asked, “Did Maggie Walker have a car?” We found out that she did, in fact, sell her horse and carriage to purchase an electric car in 1910. Wow! I didn’t even realize they had electric cars in the early 1900s. There’s a fascinating article about it here, if you’d like to learn more. I love it when students teach me things! We also took a virtual field trip to Maggie Walker’s house, right here in Richmond, using Google Maps. When we dragged the yellow street view man to her house, we realized that we could even explore inside her home (see photo)! After learning so many amazing things about Maggie Walker, we went to ABCYa! StoryMaker and typed complete sentences about her, using capitals and periods (SOL1.13). Then we drew a picture of her with the drawing tools and shared our reports on SeeSaw. You can see them all here.
First graders at Pemberton Elementary have been learning about two famous Virginians Maggie Walker and Arthur Ashe (SOL1.3d,e), and they have been learning how to conduct research (SOL1.14). So today, students in Ms. Hutton’s class researched Maggie Walker and shared their findings using ABCYa! StoryMaker. I showed them how to use the microphone feature on Google to ask any questions they had about Maggie Walker. It was great listening to all their curious questions! One student’s question even led to an interesting discovery for all of us. He asked, “Did Maggie Walker have a car?” We found out that she did, in fact, sell her horse and carriage to purchase an electric car in 1910. Wow! I didn’t even realize they had electric cars in the early 1900s. There’s a fascinating article about it here, if you’d like to learn more. I love it when students teach me things! We also took a virtual field trip to Maggie Walker’s house, right here in Richmond, using Google Maps. When we dragged the yellow street view man to her house, we realized that we could even explore inside her home (see photo)! After learning so many amazing things about Maggie Walker, we went to ABCYa! StoryMaker and typed complete sentences about her, using capitals and periods (SOL1.13). Then we drew a picture of her with the drawing tools and shared our reports on SeeSaw. You can see them all here.
1st Grade Maggie Walker Research
1st Grade Maggie Walker Research
 First graders at Pemberton Elementary have been learning about two famous Virginians Maggie Walker and Arthur Ashe (SOL1.3d,e), and they have been learning how to conduct research (SOL1.14). So today, students in Ms. Hutton’s class researched Maggie Walker and shared their findings using ABCYa! StoryMaker. I showed them how to use the microphone feature on Google to ask any questions they had about Maggie Walker. It was great listening to all their curious questions! One student’s question even led to an interesting discovery for all of us. He asked, “Did Maggie Walker have a car?” We found out that she did, in fact, sell her horse and carriage to purchase an electric car in 1910. Wow! I didn’t even realize they had electric cars in the early 1900s. There’s a fascinating article about it here, if you’d like to learn more. I love it when students teach me things! We also took a virtual field trip to Maggie Walker’s house, right here in Richmond, using Google Maps. When we dragged the yellow street view man to her house, we realized that we could even explore inside her home (see photo)! After learning so many amazing things about Maggie Walker, we went to ABCYa! StoryMaker and typed complete sentences about her, using capitals and periods (SOL1.13). Then we drew a picture of her with the drawing tools and shared our reports on SeeSaw. You can see them all here.
First graders at Pemberton Elementary have been learning about two famous Virginians Maggie Walker and Arthur Ashe (SOL1.3d,e), and they have been learning how to conduct research (SOL1.14). So today, students in Ms. Hutton’s class researched Maggie Walker and shared their findings using ABCYa! StoryMaker. I showed them how to use the microphone feature on Google to ask any questions they had about Maggie Walker. It was great listening to all their curious questions! One student’s question even led to an interesting discovery for all of us. He asked, “Did Maggie Walker have a car?” We found out that she did, in fact, sell her horse and carriage to purchase an electric car in 1910. Wow! I didn’t even realize they had electric cars in the early 1900s. There’s a fascinating article about it here, if you’d like to learn more. I love it when students teach me things! We also took a virtual field trip to Maggie Walker’s house, right here in Richmond, using Google Maps. When we dragged the yellow street view man to her house, we realized that we could even explore inside her home (see photo)! After learning so many amazing things about Maggie Walker, we went to ABCYa! StoryMaker and typed complete sentences about her, using capitals and periods (SOL1.13). Then we drew a picture of her with the drawing tools and shared our reports on SeeSaw. You can see them all here.
4th Grade Animated Famous Virginians
 Fourth graders at Varina Elementary have been learning how to use online, reliable resources for research (SOL4.9), and they have been studying famous Virginians (VS.9). So today students in Ms. Belcher’s and Ms. Connell’s classes used this website to choose a famous Virginian and discover some interesting facts about them. Since we would be drawing our person, we did a Google image search for them to see what they looked like. We looked at their hairstyle, their clothing, and whether or not they wore glasses or facial hair. Next, we navigated to a great animation tool called BrushNinja. It’s free and doesn’t require a login. I explained that animation is basically a series of still pictures that are played one after another, kind of like the flip pages in Captain Underpants books. We drew our person on the first page, then duplicated the page several times and changed the mouth and the eyes in each image, so it looked like they were talking when we hit the play button. Before we exported our animation, we clicked the settings button at the top (the gear icon) to remove the background and slow down the frames per second. Then we saved our animation as a GIF file. The second step was to record audio of the person telling about their accomplishments using another great, easy-to-use web tool called Vocaroo. We downloaded the recording as an MP3 file. The final step was to combine the animation and the audio into a Google slides presentation. A new feature of Google slides is the ability to add sounds, but you have to save the MP3 files in a shared Google folder. I showed the students how to create a folder in their Google drive, share it, and upload the MP3 file into it. Finally, we made a Google slide, added a background image that related to our person, and uploaded the animation and sound files. They turned out really great! You can see them all here.
Fourth graders at Varina Elementary have been learning how to use online, reliable resources for research (SOL4.9), and they have been studying famous Virginians (VS.9). So today students in Ms. Belcher’s and Ms. Connell’s classes used this website to choose a famous Virginian and discover some interesting facts about them. Since we would be drawing our person, we did a Google image search for them to see what they looked like. We looked at their hairstyle, their clothing, and whether or not they wore glasses or facial hair. Next, we navigated to a great animation tool called BrushNinja. It’s free and doesn’t require a login. I explained that animation is basically a series of still pictures that are played one after another, kind of like the flip pages in Captain Underpants books. We drew our person on the first page, then duplicated the page several times and changed the mouth and the eyes in each image, so it looked like they were talking when we hit the play button. Before we exported our animation, we clicked the settings button at the top (the gear icon) to remove the background and slow down the frames per second. Then we saved our animation as a GIF file. The second step was to record audio of the person telling about their accomplishments using another great, easy-to-use web tool called Vocaroo. We downloaded the recording as an MP3 file. The final step was to combine the animation and the audio into a Google slides presentation. A new feature of Google slides is the ability to add sounds, but you have to save the MP3 files in a shared Google folder. I showed the students how to create a folder in their Google drive, share it, and upload the MP3 file into it. Finally, we made a Google slide, added a background image that related to our person, and uploaded the animation and sound files. They turned out really great! You can see them all here.
3rd Grade Environment Posters
 Third graders at Varina Elementary are learning about human influences on the environment (SOL3.10), so today students in Ms. Galvin’s class created environment posters using several different webtools. First, we discussed ways that humans impact the environment either positively or negatively and related it to the current wildfires happening in Australia. Some humans are fighting the fires and protecting the animals, while other humans are causing the fires to spread. I recorded their ideas on the board and instructed students to choose one for their poster. Next, each student did a Google image search for a background image and downloaded it to their Chromebook. Then, we took a selfie using Pixect with an expression showing how we were feeling about the background image. I like Pixect for taking selfies because it’s easy to use, it has a timer, and it features some cool effects. Since we wanted our background image to be the one we downloaded earlier, we removed the background with RemoveBG. If you’ve never tried that tool, it’s really amazing. It automatically detects the background in a photo and deletes it in a matter of seconds! Finally, we combined the background image with our selfie using a tool called ToonyTool. With ToonyTool, you can add a background, a character (our selfie), and speech bubbles and text. The posters turned out great! You can see them all here.
Third graders at Varina Elementary are learning about human influences on the environment (SOL3.10), so today students in Ms. Galvin’s class created environment posters using several different webtools. First, we discussed ways that humans impact the environment either positively or negatively and related it to the current wildfires happening in Australia. Some humans are fighting the fires and protecting the animals, while other humans are causing the fires to spread. I recorded their ideas on the board and instructed students to choose one for their poster. Next, each student did a Google image search for a background image and downloaded it to their Chromebook. Then, we took a selfie using Pixect with an expression showing how we were feeling about the background image. I like Pixect for taking selfies because it’s easy to use, it has a timer, and it features some cool effects. Since we wanted our background image to be the one we downloaded earlier, we removed the background with RemoveBG. If you’ve never tried that tool, it’s really amazing. It automatically detects the background in a photo and deletes it in a matter of seconds! Finally, we combined the background image with our selfie using a tool called ToonyTool. With ToonyTool, you can add a background, a character (our selfie), and speech bubbles and text. The posters turned out great! You can see them all here.
5th Grade Tree Diagram Comics
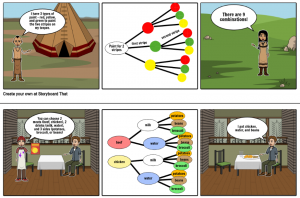
 Fifth graders at Laburnum Elementary have been learning about probability (SOL5.15), and one strategy they use for figuring out all the possible outcomes is to make a tree diagram. So today, students in Ms. Burgess’ class created tree diagram comics with StoryboardThat. First, they logged into the site with their Google accounts and added a Scene to the first panel. Then they imagined different combinations of objects that would fit that scene (like foods at a restaurant or outfits at a party). They added some Characters and objects that matched their scenario. In the center panel, they constructed their tree diagram using Textables and Lines. We used Textables instead of Shapes so we could easily type inside of them. They started with one category (2 meats or 3 shirts, for example) and added additional categories to their tree. Two or three different categories are all that can fit in the panel space. To save time, I showed them how to copy and paste elements with the “Duplicate” button (it looks like two pieces of paper). Finally, in the last panel, they used the tree diagram or the Fundamental Counting Principle (multiplying by all the amounts in each category like 2 shirts x 2 pants x 3 shoes) to figure out the total possible outcomes. You can see a couple of sample projects here.
Fifth graders at Laburnum Elementary have been learning about probability (SOL5.15), and one strategy they use for figuring out all the possible outcomes is to make a tree diagram. So today, students in Ms. Burgess’ class created tree diagram comics with StoryboardThat. First, they logged into the site with their Google accounts and added a Scene to the first panel. Then they imagined different combinations of objects that would fit that scene (like foods at a restaurant or outfits at a party). They added some Characters and objects that matched their scenario. In the center panel, they constructed their tree diagram using Textables and Lines. We used Textables instead of Shapes so we could easily type inside of them. They started with one category (2 meats or 3 shirts, for example) and added additional categories to their tree. Two or three different categories are all that can fit in the panel space. To save time, I showed them how to copy and paste elements with the “Duplicate” button (it looks like two pieces of paper). Finally, in the last panel, they used the tree diagram or the Fundamental Counting Principle (multiplying by all the amounts in each category like 2 shirts x 2 pants x 3 shoes) to figure out the total possible outcomes. You can see a couple of sample projects here.
3rd Grade Perimeter & Ancient Architecture
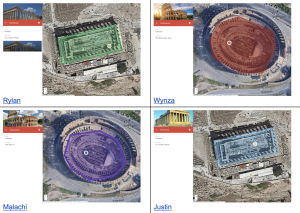
 Third graders at Trevvett Elementary have been learning about ancient civilizations in History (SOL3.3) and how to measure perimeter in Math (SOL3.8a), so today, students in Ms. Robinson’s class measured the perimeter of the Parthenon and the Colosseum with Google Maps. First, we explored both structures in Google Earth. Google Earth is an amazing tool that not only allows you to view buildings in 3D, but you can actually look around inside them with 360 photos (click the little man icon in the lower right corner, then click on a blue dot near a building). As we explored each building, we estimated their perimeters. Next, we went to My Google Maps. Google Maps has a different set of features that allows you to create and save your own custom maps. We located the Parthenon and the Colosseum and placed a marker on each one using the marker tool. I showed them how to customize the pin by typing information, adding a photo, changing the pin color, and adding an icon. Then we used the shape tool to draw a shape around the perimeter of each building. Shapes can be customized as well, using the paint bucket tool to change their color, border size and transparency. Once the “Save” button is clicked, the perimeter and area of the shape can be found in the bottom of the pop-up box. Students compared their earlier estimates with the actual measurements. Finally, we published our maps and shared them on Schoology. You can see them all here.
Third graders at Trevvett Elementary have been learning about ancient civilizations in History (SOL3.3) and how to measure perimeter in Math (SOL3.8a), so today, students in Ms. Robinson’s class measured the perimeter of the Parthenon and the Colosseum with Google Maps. First, we explored both structures in Google Earth. Google Earth is an amazing tool that not only allows you to view buildings in 3D, but you can actually look around inside them with 360 photos (click the little man icon in the lower right corner, then click on a blue dot near a building). As we explored each building, we estimated their perimeters. Next, we went to My Google Maps. Google Maps has a different set of features that allows you to create and save your own custom maps. We located the Parthenon and the Colosseum and placed a marker on each one using the marker tool. I showed them how to customize the pin by typing information, adding a photo, changing the pin color, and adding an icon. Then we used the shape tool to draw a shape around the perimeter of each building. Shapes can be customized as well, using the paint bucket tool to change their color, border size and transparency. Once the “Save” button is clicked, the perimeter and area of the shape can be found in the bottom of the pop-up box. Students compared their earlier estimates with the actual measurements. Finally, we published our maps and shared them on Schoology. You can see them all here.
4th Grade Force & Motion Animations
 Fourth graders at Laburnum Elementary have been learning about force and motion in Science (SOL4.2). Today, students in Ms. Wolinski’s class created animations to illustrate these concepts. In the past, we have used ABCYa! Animate for animation projects, but today we used a more advanced tool called Wick. I like Wick because you can move each individual part of your drawing, so it makes the process of creating an animation a lot easier. First, we acted out different types of force, motion, and energy, including kinetic and potential energy, to get ideas for our projects. Potential energy is a difficult concept to understand, so we explored examples like pulling back on a bowstring, taking a deep breath before blowing up a balloon, raising a hammer, pressing your fingers together in preparation to snap, pulling your arm back to throw a ball, etc. For each example, we thought of ways to increase the potential energy–pulling back further or pressing harder or lifting higher. Now that we had some ideas, we launched the Wick editor. I demonstrated how to illustrate the first frame of their animation using the paint tools. Then I showed them how to duplicate the frame and move different parts of the drawing in small increments on each subsequent frame. If there is too drastic of a change in the position of the objects, the animation looks jarring instead of smooth. The students continued duplicating and manipulating their frames until they had an animation that illustrated force and motion. Our animations were a bit too fast though, so I explained how to slow them down by going to the Project Settings (the gear icon in the top right corner) and changing the frame rate. Finally, we clicked File > Export Animated GIF and uploaded our finished animations to Schoology. You can see some student samples here. UPDATE: I taught a similar lesson with Ms. Stevens’ class using another animation app, Brush Ninja, and added those to the project page.
Fourth graders at Laburnum Elementary have been learning about force and motion in Science (SOL4.2). Today, students in Ms. Wolinski’s class created animations to illustrate these concepts. In the past, we have used ABCYa! Animate for animation projects, but today we used a more advanced tool called Wick. I like Wick because you can move each individual part of your drawing, so it makes the process of creating an animation a lot easier. First, we acted out different types of force, motion, and energy, including kinetic and potential energy, to get ideas for our projects. Potential energy is a difficult concept to understand, so we explored examples like pulling back on a bowstring, taking a deep breath before blowing up a balloon, raising a hammer, pressing your fingers together in preparation to snap, pulling your arm back to throw a ball, etc. For each example, we thought of ways to increase the potential energy–pulling back further or pressing harder or lifting higher. Now that we had some ideas, we launched the Wick editor. I demonstrated how to illustrate the first frame of their animation using the paint tools. Then I showed them how to duplicate the frame and move different parts of the drawing in small increments on each subsequent frame. If there is too drastic of a change in the position of the objects, the animation looks jarring instead of smooth. The students continued duplicating and manipulating their frames until they had an animation that illustrated force and motion. Our animations were a bit too fast though, so I explained how to slow them down by going to the Project Settings (the gear icon in the top right corner) and changing the frame rate. Finally, we clicked File > Export Animated GIF and uploaded our finished animations to Schoology. You can see some student samples here. UPDATE: I taught a similar lesson with Ms. Stevens’ class using another animation app, Brush Ninja, and added those to the project page.
5th Grade Plant Cell Videos
 Fifth graders at Varina Elementary have been learning about plant and animal cells in Science (SOL5.5), so today, students in Ms. Gallahan’s class created cell videos with Adobe Spark. Adobe Spark is a great tool for creating short videos that look and sound amazing. First, we reviewed the different parts of the cells and their functions. I challenged the students to practice what they have learned about figurative language (SOL5.4d) and compare the cell parts to something else that serves a similar purpose. Now that we had some ideas, it was time to get started on our videos. We signed into Adobe Spark with our Google accounts and created a new video project from scratch. On the title page, students typed a creative title and added a background image using the built-in photo search (click “Find free photos”). One of the things I really like about Adobe Spark is their fantastic library of high-quality stock images that students can use in projects. We continued using those images in our subsequent video frames where students also added sentences comparing the cell parts to other objects. Then we recorded voice-over narrations for our videos. Recording a voice-over is a simple as pressing the big red microphone button. Finally, utilizing another cool feature in Adobe Spark, we added a soundtrack from the built-in music library. We published our videos and shared the links with our classmates on Schoology. You can see them all here.
Fifth graders at Varina Elementary have been learning about plant and animal cells in Science (SOL5.5), so today, students in Ms. Gallahan’s class created cell videos with Adobe Spark. Adobe Spark is a great tool for creating short videos that look and sound amazing. First, we reviewed the different parts of the cells and their functions. I challenged the students to practice what they have learned about figurative language (SOL5.4d) and compare the cell parts to something else that serves a similar purpose. Now that we had some ideas, it was time to get started on our videos. We signed into Adobe Spark with our Google accounts and created a new video project from scratch. On the title page, students typed a creative title and added a background image using the built-in photo search (click “Find free photos”). One of the things I really like about Adobe Spark is their fantastic library of high-quality stock images that students can use in projects. We continued using those images in our subsequent video frames where students also added sentences comparing the cell parts to other objects. Then we recorded voice-over narrations for our videos. Recording a voice-over is a simple as pressing the big red microphone button. Finally, utilizing another cool feature in Adobe Spark, we added a soundtrack from the built-in music library. We published our videos and shared the links with our classmates on Schoology. You can see them all here.
VSTE Conference 2018
 This week my friend, Alfonso, and I presented at the VSTE Conference in Virginia Beach. We had three sessions. In the first one, “Classroom Clickbait,” we explained how you can use the science and psychology of online clickbait to tap into your students’ curiosity. We used the acronym CLIQS (cliffhangers, lists, images, questions, and secrets) to categorize the types of clickbait, and we gave examples of how to use each type in your classroom. Our next session, “Civil Debate,” provided the rationale and some ideas for including debate and public speaking activities in your instruction. In our final presentation, “Top 5 Tools You’ve Never Heard Of,” we shared several (more than five) useful web tools and examples of how we have used each one with students. You can access all of our presentations here. UPDATE: We presented again at ISTE in Philadelphia and updated our slideshows: Classroom Clickbait and Top 5 Tools You’ve Never Heard Of.
This week my friend, Alfonso, and I presented at the VSTE Conference in Virginia Beach. We had three sessions. In the first one, “Classroom Clickbait,” we explained how you can use the science and psychology of online clickbait to tap into your students’ curiosity. We used the acronym CLIQS (cliffhangers, lists, images, questions, and secrets) to categorize the types of clickbait, and we gave examples of how to use each type in your classroom. Our next session, “Civil Debate,” provided the rationale and some ideas for including debate and public speaking activities in your instruction. In our final presentation, “Top 5 Tools You’ve Never Heard Of,” we shared several (more than five) useful web tools and examples of how we have used each one with students. You can access all of our presentations here. UPDATE: We presented again at ISTE in Philadelphia and updated our slideshows: Classroom Clickbait and Top 5 Tools You’ve Never Heard Of.
2nd Grade Habitat Place Value Comics
 Second graders at Laburnum Elementary have been learning about place value (Math SOL2.1) and habitats (Science SOL2.5), so today, students in Ms. Brouillard’s class created comics showing an animal in its habitat discussing place value. First, students chose an animal and researched online to learn where it lives and what it eats. Some students even found out exactly how much food it eats (for example, you can ask Google, “How many fish does a bear eat each day?” or “How many pounds of bamboo does a panda eat each day?”). Then, we went to StoryboardThat and found some backgrounds that match the animal’s habitat. We dragged those into the comic panels, searched for our animal in the Characters tab and added it to the comic. Next, we added the food that the animal eats (using the Search feature if we couldn’t find it in Characters). The Textables tab is where the speech bubbles are found. Students added speech bubbles to the comic and typed one sentence about the animal including a 2-digit number and another sentence asking a place value question about that number. We saved our comics and shared them with our classmates on Schoology. Finally, we looked at each others’ comics and tried to answer the questions. You can see some student samples here.
Second graders at Laburnum Elementary have been learning about place value (Math SOL2.1) and habitats (Science SOL2.5), so today, students in Ms. Brouillard’s class created comics showing an animal in its habitat discussing place value. First, students chose an animal and researched online to learn where it lives and what it eats. Some students even found out exactly how much food it eats (for example, you can ask Google, “How many fish does a bear eat each day?” or “How many pounds of bamboo does a panda eat each day?”). Then, we went to StoryboardThat and found some backgrounds that match the animal’s habitat. We dragged those into the comic panels, searched for our animal in the Characters tab and added it to the comic. Next, we added the food that the animal eats (using the Search feature if we couldn’t find it in Characters). The Textables tab is where the speech bubbles are found. Students added speech bubbles to the comic and typed one sentence about the animal including a 2-digit number and another sentence asking a place value question about that number. We saved our comics and shared them with our classmates on Schoology. Finally, we looked at each others’ comics and tried to answer the questions. You can see some student samples here.


